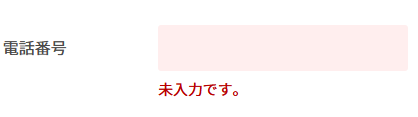
MW WP Formは、<span class=”error”> でエラーメッセージが挿入されます。
これを利用します。
方法
管理ページ MW WP Formの編集
まずinputのショートコードをタグで囲っておく
1 2 3 | <div class="input-area"> [mwform_text name="tel"] </div> |
CSS(SCSS)
1 2 3 4 5 6 | .is-error { input, textarea{ background-color: #ffeeee; } } |
selectなどは、ご自身のサイトにあわせて追加してください。
jQuery
以下のjQueryを、ページ中に入れる。
パターン1
1 2 3 4 5 | $(".input-area").each(function() { if ($(this).find("span.error").length == 1) { $(this).addClass("is-error"); } }); |
パターン2
1 | $("span.error").parent(".input-area").addClass("is-error"); |
どちらでも動きます。
『1』は[.input-area]を探し、その中にある[span.error]にクラスを追加しています。
『2』は[span.error]を探し、その親である[.input-area]にクラスを追加しています。