CSSのプロパティ[object-fit]が出てから、画像を楽にコンテナにフィットさせることが可能になりました。
それまではPositionで行っていたんですよね。
それまではPositionで行っていたんですよね。
しかしこの便利なobject-fitは、IEに対応しておりません。
そこでobject-fit-imagesでIEに対応させつつ、
使い回しやすくするためにSCSSのMixinを作成しました。
object-fitをIEに対応させる
object-fit-images
以下のサイトから、object-fit-imagesをダウンロードして、サイトに読み込ませます。
必要なファイルは「dist」の中のみです。
読み込み例
1 | <script type='text/javascript' src='object-fit-images/ofi.min.js'></script> |
object-fit-imagesの実行
object-fit-images本体を読み込んだら、
以下のコードを<body>内の適当な箇所に追記します。
1 | <script>objectFitImages();</script> |
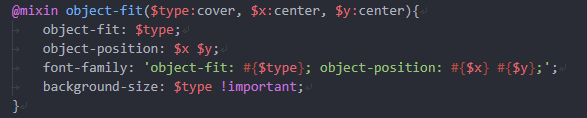
Mixin
1 2 3 4 5 6 | @mixin object-fit($type:cover, $x:center, $y:center){ object-fit: $type; object-position: $x $y; font-family: 'object-fit: #{$type}; object-position: #{$x} #{$y};'; background-size: $type !important; } |
- $type ⇒ cover, contain
- $x ⇒ 横位置
- $y ⇒ 縦位置
呼び出し側
1 | @include object-fit(cover, top, right); |